Komplete Kontrol
NKS Effects Integration
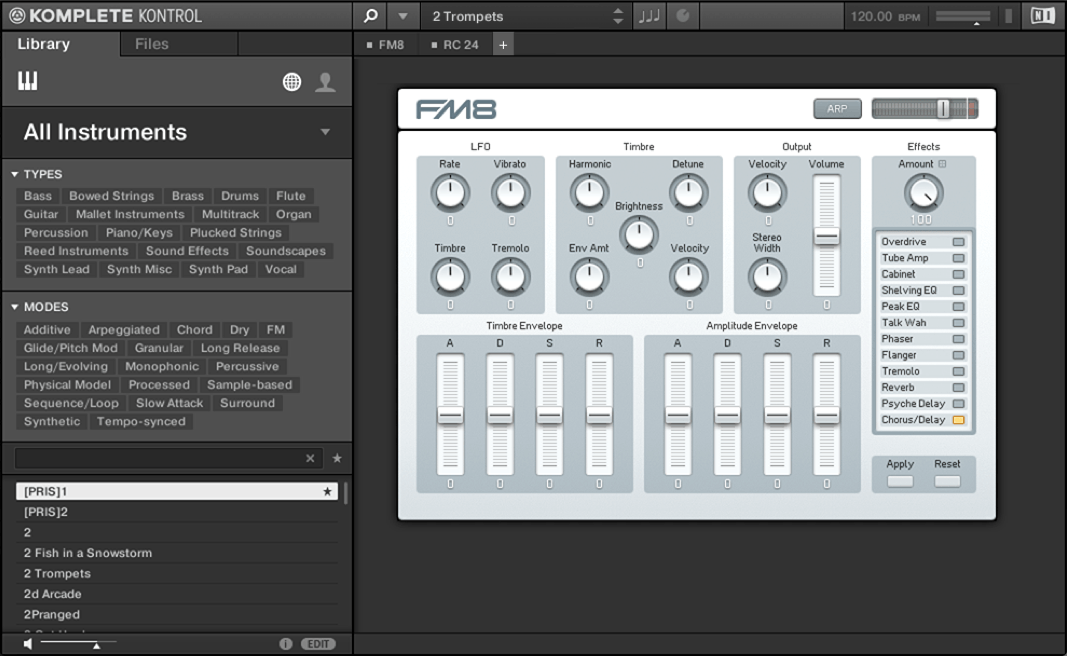
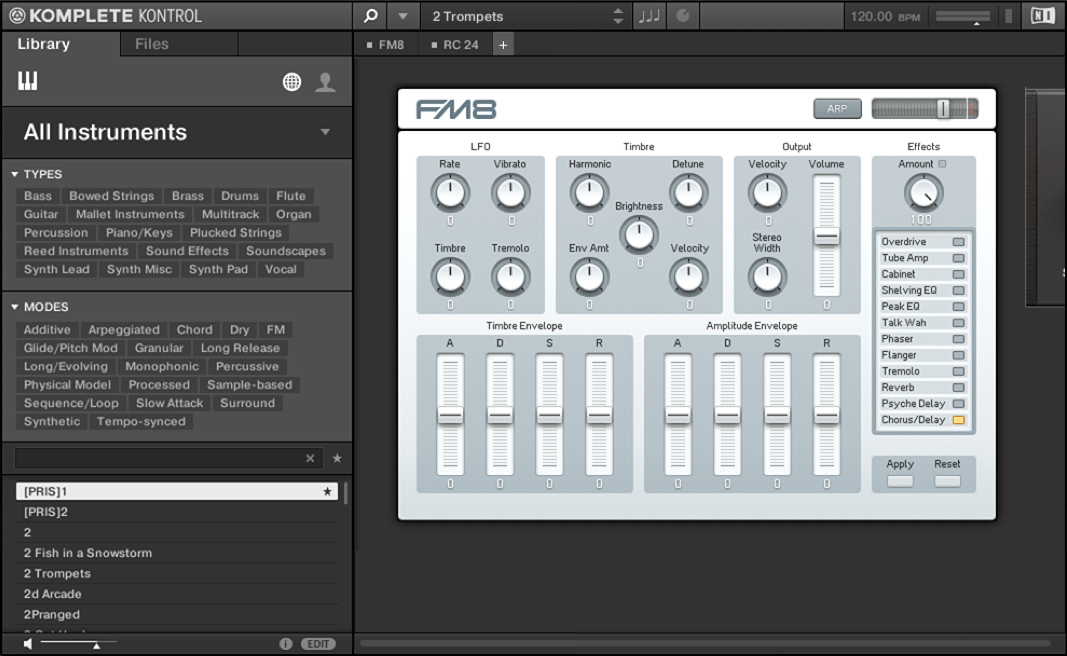
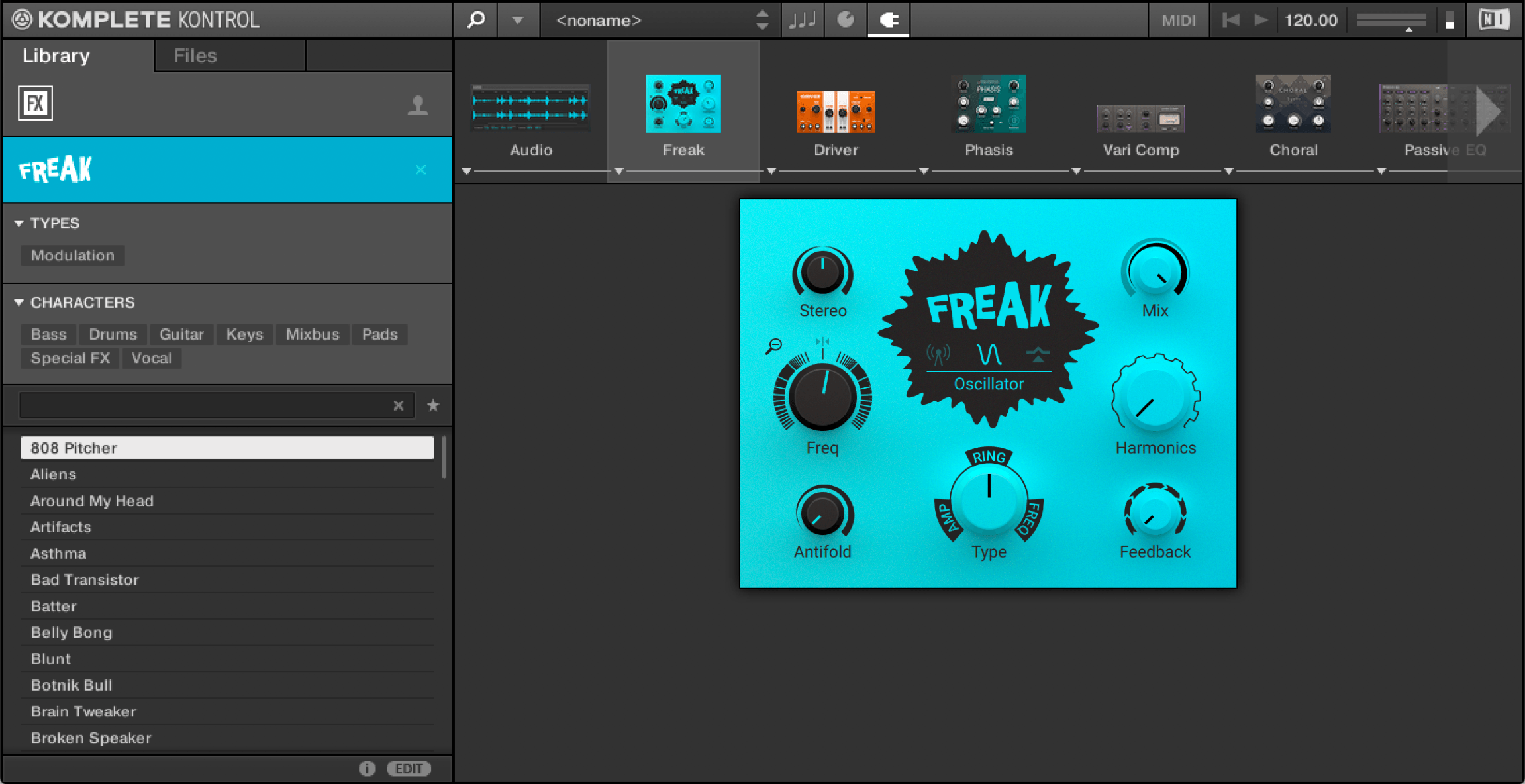
Komplete Kontrol is a music production system that combines a desktop application and integrated hardware controller. It allows users to browse, load and playback virtual instruments plug-ins using a dedicated keyboard interface. Through the Native Kontrol Standard, NKS, Komplete Kontrol users can interact with the parameters of their loaded plug-ins in a standardised way. Parameters are organised into banks and mapped to 8 rotary encoders on the keyboard controller. The NKS effects feature extended the functionality of Komplete Kontrol by supporting the chaining of effects plug-in on top of loaded instruments thereby offering users greater control in their sound design activities.
Services
UX/IxD/UI
Company
Year
2018

I was asked to handle the integration of a new feature into Komplete Kontrol to enable the use of audio effects processing.
From this high-level starting point, my first goal was to understand the why behind this project.
-
- Why this feature was important for the business?
- What was the intended outcome?
- How did it relate to the company vision?
- In this case, management wanted to extend the functionality of the NKS standard to include audio effects:
- To enhance the functionality of their software for users
- To enable partnerships with software FX plugins manufacturers where previously only software instruments were supported.
Next, I need to understand who this feature was for.
- This meant:
- Identifying the different categories of people who might use this feature
- Understanding the different motivations of the various user groups
- Picking a target user group
- Recruiting representative users for interviewing.
I interviewed 12 potential users to understand where and when the proposed feature could be of value and understand their individual use cases.
-
- Though the users had different needs and experiences, nearly all were using the software in their home studios to create music. As such, they wanted fast simple software to help them get their ideas down quickly.
- After I had interviewed various users, spoken to development about the tech stack, had a clear idea of the constraints and requirements for the business, I created a brief for myself and the team to capture all of the aspects of the design challenge.
Once I had a clear grasp of the design challenge I started to consider what a possible solution could look like
- This involved desk research where I exploring solutions from other companies and studying existing patterns of interaction in the NI Maschine / KK ecosystem.
- From this work, it became clear that we could achieve the desired result provided several workflows were updated and some UI challenges were solved.
- I created multiple UI solutions as wireframes which were presented to users to validate or discount certain paths and pick up relevant feedback. This happened several times until a solution could be selected to further UI work. At this point, I worked with a UI designer to though the detailed visual design aspect until an MVP concept was ready. I presented this concept to the dev team again and we estimated the effort and planned the work.
At this point as a team, we defined how we would measure the various UX success metric that was to be achieved ahead of the public release.
- To actually achieve this goal, I created a closed beta group of several hundred then distributed new builds every 2 weeks along with surveys that asked users to rate their experience along a Likert scale under several headings to understand how we were progressing and to get data to feed into subsequent iterations.
Outcome
- With each sprint, we saw improvement across the various metric we had defined and we continued working in this way we had hit a stable point of quality / our PO was convinced and happy to release.
- The feature was presented at the NAMM show in 2018 and received positive feedback across the public users base, forums, social media and press.
- Additionally, the process of creating this feature collaboratively with users started an ongoing conversation between the development teams and users, which became a source of regular feedback and insights to product managers.